一、VSCode简介
Visual Studio Code(VS Code)是微软2015年推出的一个轻量但功能强大的源代码编辑器,基于 Electron 开发,支持 Windows、Linux 和 macOS 操作系统。而本文简单介绍VSCode网页版的安装方式,如果拥有一个公网IP,你就能在任何地方上的浏览器访问编辑器编辑代码
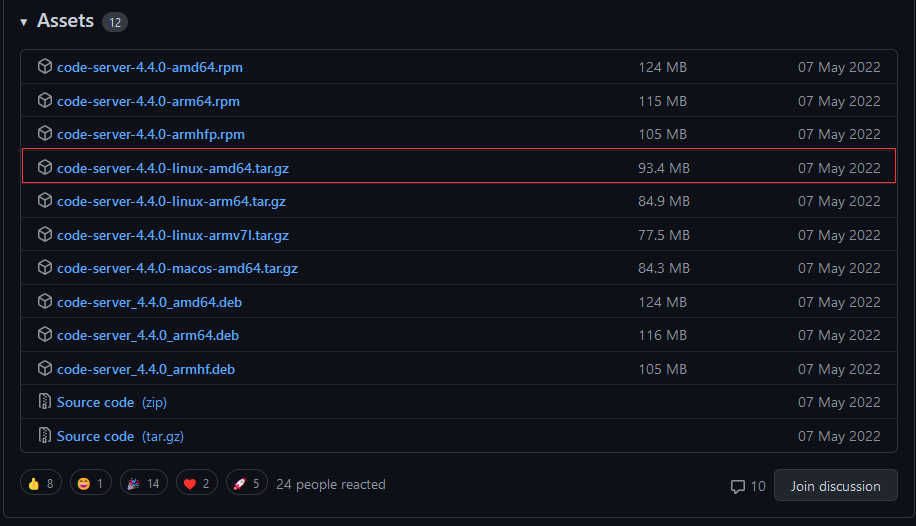
项目地址:https://github.com/coder/code-server/releases
二、下载安装
在项目地址中下载最新版本的压缩包,上传至服务器中

本篇采用系统版本为: CentOS 7.4 64位
解压并进入目录
> tar -xzvf code-server-4.4.0-linux-amd64.tar.gz
> cd code-server-4.4.0-linux-amd64
启动code-server
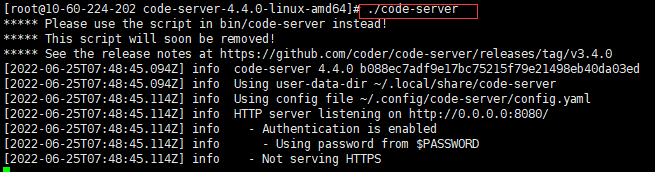
> ./code-server

注:1、vs code默认端口是8080,你需要在防火墙中开放8080端口
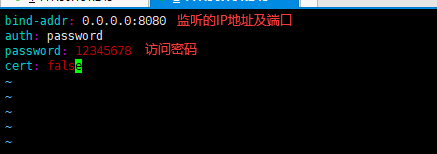
2、vs code默认监听地址是127.0.0.1,如果需要允许所有IP访问,需要在配置文件中修改监听地址和默认端口,一般修改配置文件的方式如下(需要运行一次才会生成配置文件)
> vi ~/.config/code-server/config.yaml

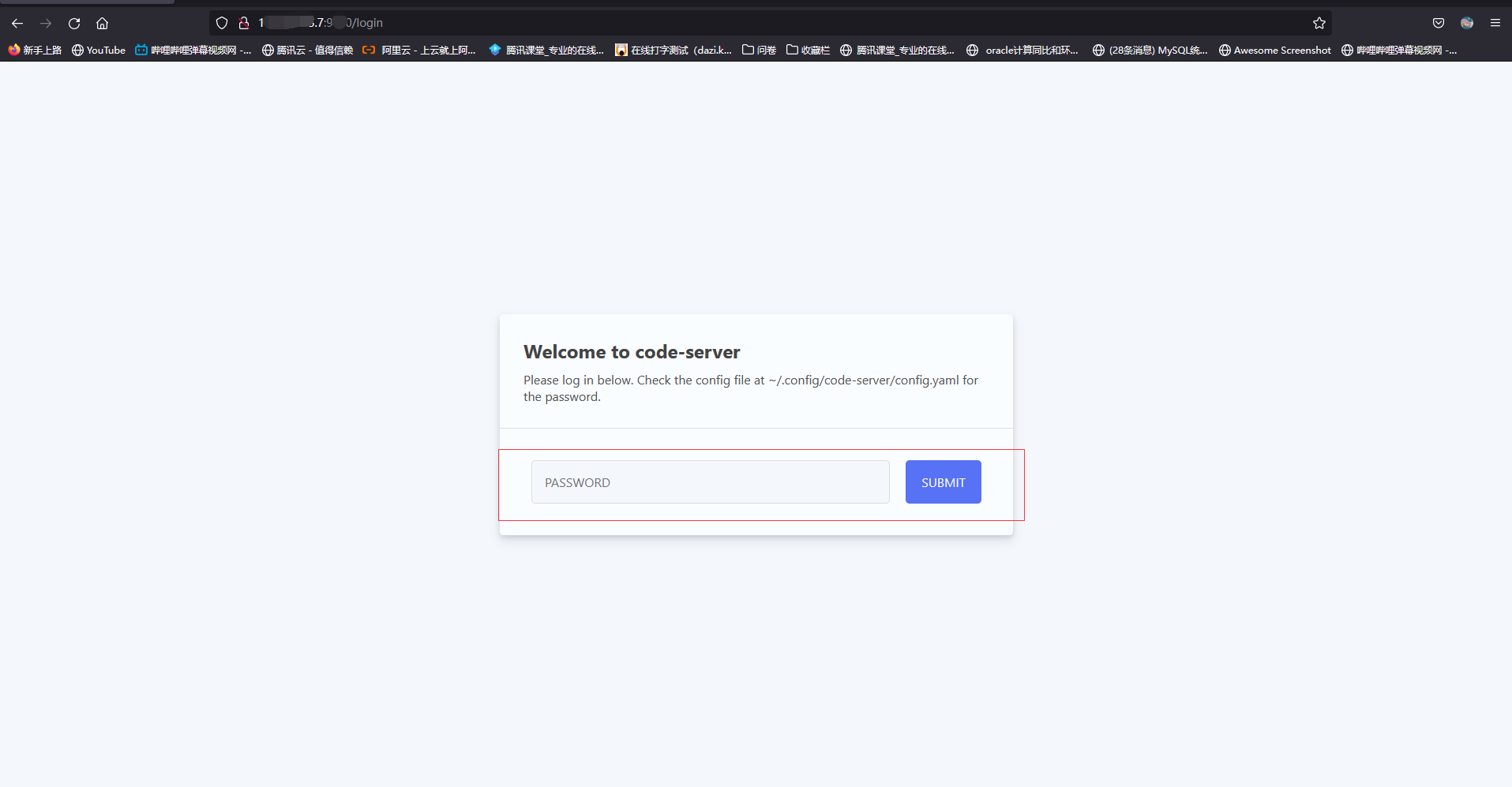
启动成功后浏览器访问IP+端口,输入配置文件中设置的密码即可访问


三、保持VSCode运行
vs-code server是默认运行在前台的,可以使用screen新开窗口,让其一直运行
screen简介:
screen为多重视窗管理程序。此处所谓的视窗,是指一个全屏幕的文字模式画面,可以理解为windows的不同桌面。
1、screen安装:
使用screen保持VSCode一直运行:
1、新建一个screen窗口
> screen -S code
注:此处的code可以随意命名
2、运行VSCode
> tar -xzvf code-server-4.4.0-linux-amd64.tar.gz
> cd code-server-4.4.0-linux-amd64
3、退出screen窗口
快捷键:ctrl+a+d 断开screen
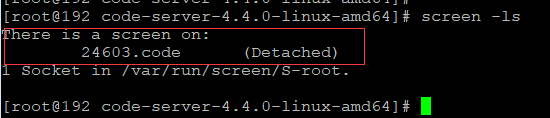
4、查看screen窗口
> screen -ls

5、恢复screen窗口
> screen -r code
© 版权声明
文章版权归作者所有,未经允许请勿转载。